Заметил, что сайты Avito и WIX используют формат WebP вместо JPEG в Chrome и Firefox.
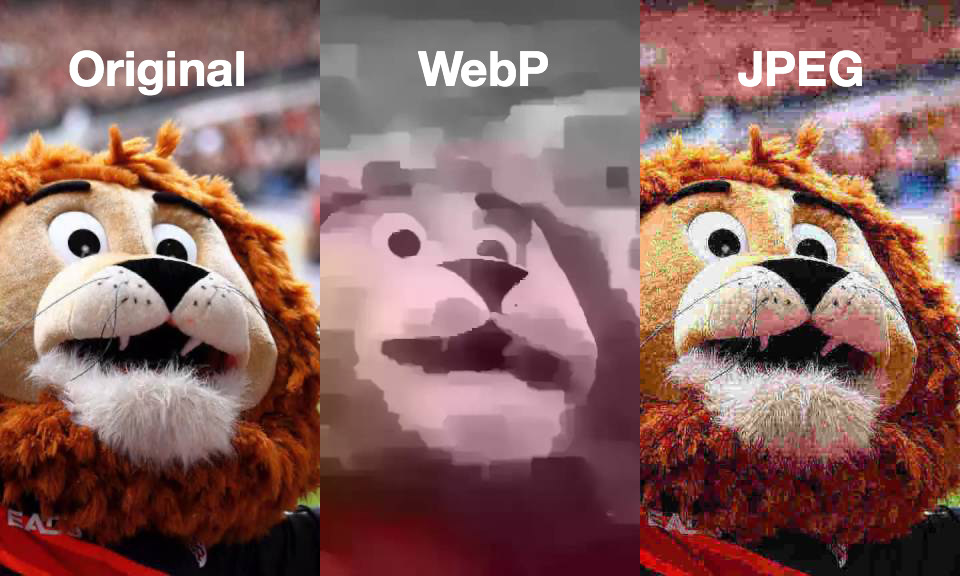
По четкости WEBP не уступает JPEG, но перевирает цвета, а при многократном пересжатии мылит картинку как на превью. Зато размер при сопоставимом качестве выходит на 25-33% меньше. Это значительно, если на вашем сайте идет огромный трафик на изображениях.
Как начать использовать WebP прямо сейчас:
<picture>
<source srcset="image.webp"
type="image/webp">
<source srcset="image.jpg"
type="image/jpeg">
<img src="image.jpg"
alt="Image Description">
</picture>
И всё, ничего больше придумывать не надо! Никаких modernizr и других скриптов. Все браузеры поймут такой код, а Safari и старые Edge покажут JPEG.
Ставим конвертор в MacOS. Для этого пишем в терминал:
brew install webp
Конвертируется легко и непринуждённо:
dwebp test.webp -o test.png
Также неплохо бы сразу открывать WebP в Photoshop. Ссылка на рабочий плагин: https://github.com/fnordware/AdobeWebM
Просто закидываем его в папку Plugins. В новых версиях Фотошопа поддержка WebP уже доступна нативно. А проблемы с искажением цветов в данном формате уже устранили. Можно смело пользоваться даже без фолбеков на JPEG.
See the Pen Using Webp format by zooks (@zooks) on CodePen.







Технология сырая и е-коммерс сайты выкатывать крайне рискованно, + скорости добавляет копейки, тестил на 2 проектах и получил почти незаметный прирост.
Он может дать прирост внутри приложений для Android. Использование для web это чихня седая.