Задача №1: подключить стили для IE 9
Не все знают, но конструкция вида
<!--[if IE]>
<link href="ie.css" rel="stylesheet">
<![endif]-->
не работает начиная с 10-й версии Internet Explorer. В нём отключены условные комментарии, чтобы он внешне походил на нормальный браузер.
Для новых IE, при желании, можно определить версию через user-agent в PHP или средствами JavaScript. Однако и эту возможность в будущем Microsoft обещают убрать.
Задача №2: вывести табличку об устаревшем браузере.
Вместо:
<!--[if lt IE 9]>
<p>Пожалуйста, обновите Internet Explorer до версии 9</p>
<![endif]-->
желательно писать:
<!--[if IE]>
<p>Пожалуйста, <a href="http://firefox.com">обновите ваш браузер</a> до новой версии.</p>
<![endif]-->
Мы сделаем так по двум причинам:
- Запись
<![if IE]>идентична<![if lte IE 9]>, т.е. содержимое отображается, если версия браузера от Microsoft меньше или равна 9-й. - Максимальной версией IE для Windows XP является IE 8, которая находится за гранью добра и зла. Напомню, что на текущий момент доля XP составляет 10-20% в зависимости от региона.
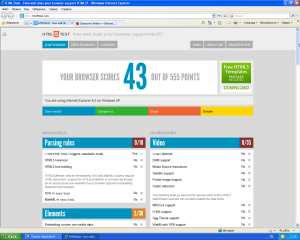
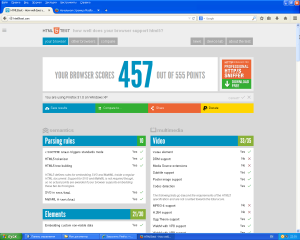
Как говорится, комментарии излишни:
Девятый «Осёл» тоже имеет множество багов, так что разумнее будет рекомендовать другой браузер, например, Firefox или Chrome. Если пользователь/администратор не желает устанавливать системные обновления, пускай браузер сам обновляет себя, чего не умеет IE.
Обратите внимание, что запись через http:// обязательна, иначе сокращенную запись без уточнения протокола // ишаки просто не поймут.
Кратко
Пишем для старых IE ниже 10-й версии.
<!--[if IE]>
...
<![endif]-->
Официальная документация по условным комментариям:
http://msdn.microsoft.com/en-us/library/ms537512%28v=vs.85%29.aspx
P.S.
Сейчас немногие поняли философию новых IE. Если что-то в них не работает, требует префиксов и вообще глючит, то теперь это проблемы Майкрософта, которые девелопера не волнуют.
Есть такая штука, как мягкая деградация (graceful degradation) — построение систем с «мягким отказом». Собственно она заключается в том, что в старых браузерах все украшательства отбрасываются, главное — нормальный читабельный Layout с сохранением базового функционала. Пора уже забыть что такое разработка под IE6-8, а если это зависит не от вас, проводить разъяснительную работу среди клиентов и руководства.








1 comment