В стародавние времена Веб-разработки были популярны портянки текста. Потом кто-то придумал сделать сайдбар. И реализовал его на фреймах, либо на таблицах. Ныне от фреймов остался только <iframe>. А <table> используются только для таблиц (строка-столбец).
В середине нулевых весь Веб начал переходить на блоки («дивы» <div>, даже ходил забавный термин «дивная верстка»). Они обтекали (float) друг друга и таким образом выстраивались в колонки. Данная метода постепенно отмирает.
Начало 2010-х годов ознаменовал приход Flex. Он имеет свои заморочки и на данный момент еще не набрал популярность, но его уже можно смело использовать. Также Flex имеет свойство подглючивать в Safari.
Спецы предпочитают SASS-сетки вроде Susy, новички-версталы — Bootstrap, загаживающий семантику.
И тут на сцену выходит CSS Grid, т.е. сетки на CSS. Поддержка браузерами пока никакая (недавно вышедший Firefox 52 и следующий Google Chrome), но технология интересная. Смотрите сами.
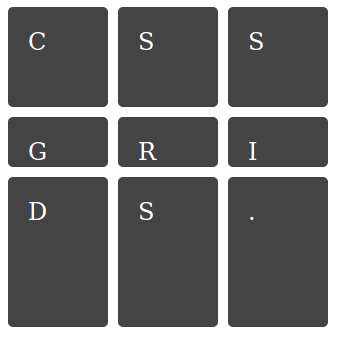
<div class="wrapper"> <div class="box a">a</div> <div class="box b">b</div> <div class="box c">c</div> <div class="box d">d</div> <div class="box e">e</div> <div class="box f">f</div> <div class="box g">g</div> <div class="box h">h</div> <div class="box i">i</div> </div>
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 50px 150px;
grid-gap: 10px;
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
text-transform: uppercase;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}






1 comment