Сегодня мы поговорим о том как сделать аналог дополнительных полей (TV-параметров) в October CMS. Это неотъемлемая часть любого проекта, начиная с лендинг-пейджей, заканчивая сложными проектами, которые будут наполняться контент-менеджерами.
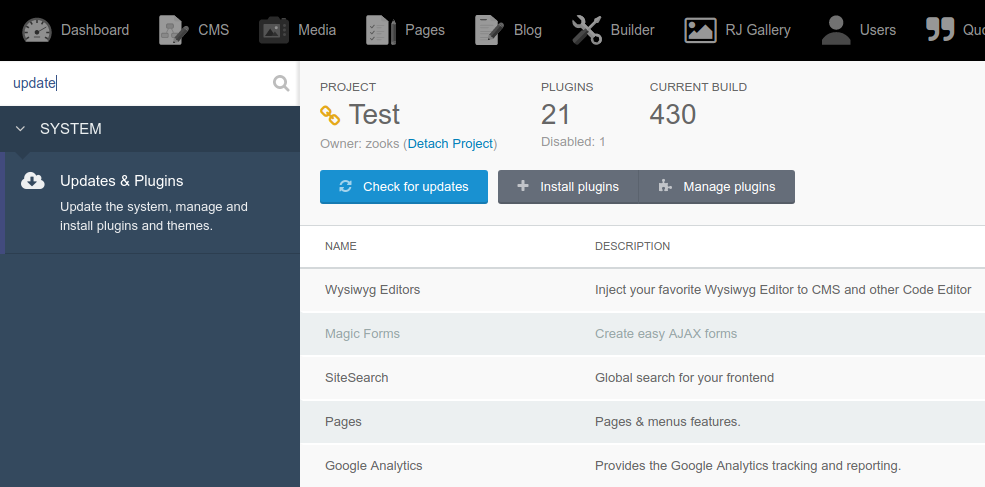
Для этого устанавливаем плагин Static Pages:
Settings - Updates & Plugins - Install Plugins.
Также плагин можно установить прямо с его страницы на официальном сайте, перед этим прикрепив проект, либо через Artisan.
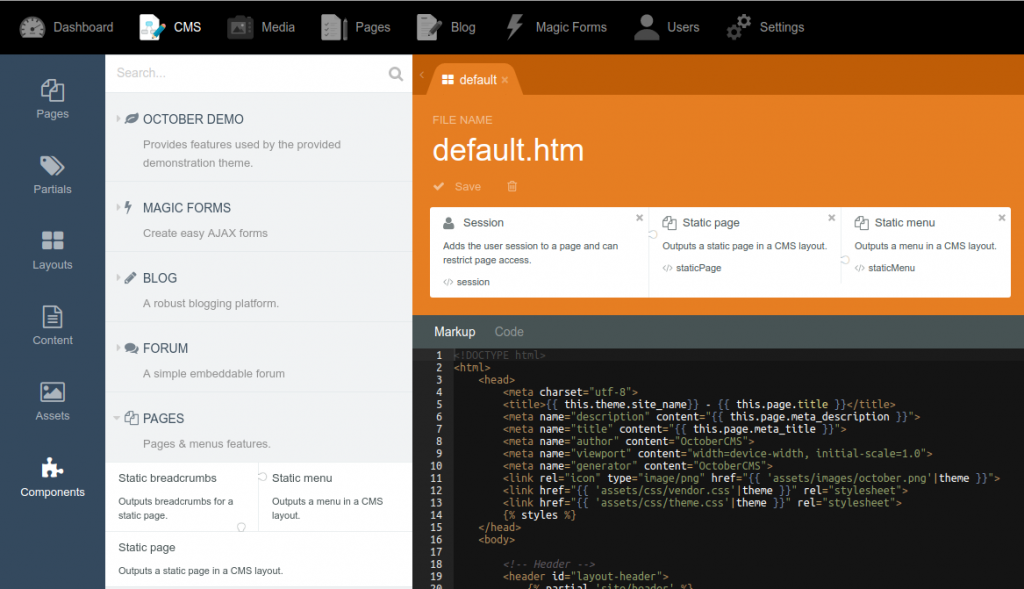
Добавляем вызов Static Pages на необходимом Layout’е (шаблон, находящийся в CMS - Layouts)
В этом же шаблоне добавляем в начало документа следующий код:
{variable name="field_name" label="Field Label" tab="Tab Name" type="text"}{/variable}
В нужном месте страницы выводим значение нашего поля:
{{ field_name }}
Разберём подробнее: name — это имя нашего поля, label — его подпись в админ панели, tab — название вкладки, с помощью которых удобно группировать схожие поля (как в MODX при указании категории доп. поля).
type — тип поля для отображения в админке («Тип ввода» в настройке доп. полей в MODX). Здесь также как и в MODX есть текст, текстовый редактор, изображение, чекбоксы, textarea. С полным списком типов вы можете ознакомиться здесь. Ниже мы разберём самые основные типы полей October CMS.
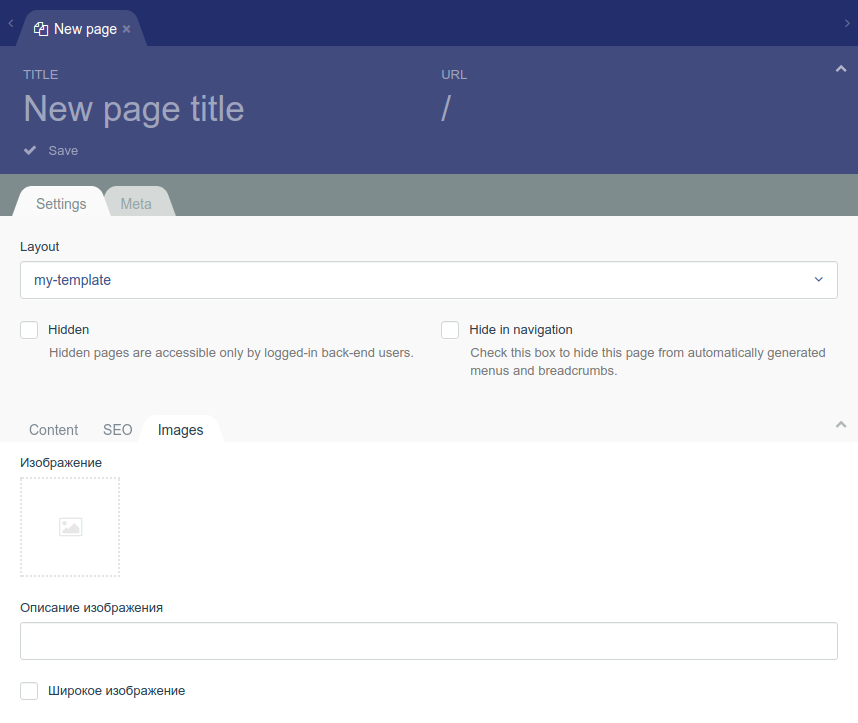
В админке в плагине Static Pages, в который мы попадаем через Pages - Pages, появятся наши поля для заданного шаблона:
Text
Самый базовый тип поля, который используется чаще всего. Пример разобран выше.
Textarea
Это поле также без форматирования, как и текст, для ввода более объемного текста.{variable type="textarea" name="description" label="Description"}Content{/variable}
Rich editor
Выводит поле с визуальным редактором (WYSIWYG).{variable type="richeditor" name="content" label="Description"}Content{/variable}
Чтобы при выводе html-теги не фильтровались, добавляем следующий фильтр:
{{ content|raw }}
Media finder
Выбор и загрузка изображений из папки storage/app/media/ . Аналогично TV с типом ввода image в MODX.
{variable name="main_image" label="Изображение" tab="Images" type="mediafinder" mode="image"}{/variable}
Checkbox
Самые обычные чекбоксы, которые зачастую очень удобны для использования в админке.
{variable name="comments" label="Включить комментарии" tab="Main" type="checkbox" options="1:Да|0:Нет"}{/variable}
Repeater
Repeater — это аналог MIGX в MODX. С помощью него можно сгруппировать повторяющиеся поля и сохранить их в формате JSON.
{repeater name="members" prompt="Add Team Member" tab="Team"}
{variable type="mediafinder" name="team_member_photo" label="Photo" type="mediafinder" mode="image"}{/variable}
{variable type="text" name="team_member_name" label="Name"}Name{/variable}
{variable type="text" name="team_member_job_title" label="Job Title"}Job Title{/variable}
{variable type="textarea" name="team_member_desc" label="Description"}Content{/variable}
{/repeater}
Выводим наш объект через цикл:
{% for member in members %}
{{ member.team_member_name }}
{% if member.team_member_photo %}
<img src="{{ member.team_member_photo|media }}" alt="{{ member.team_member_name }}">
{% endif %}
...
{% endfor %}
Итог
Сегодня мы научились создавать дополнительные поля в October CMS. Это покрывает львиную долю задач. Когда-то это было главной фишкой MODX, еще до появления Advanced Custom Fields (ACF) в WordPress. Однако в MODX и WordPress это приводит к значительному увеличению числа запросов к базе данных. Здесь же данная проблема отсутствует, т.к. файлы хранятся непосредственно на жестком диске. А при написании собственных плагинов вы вольны создавать собственную архитектуру базы даннных.
Продолжение: Переход с MODX на October CMS. Часть 4-я: Меню.








Привет! До этого работал с WordPress, но как говориться «вырос из его штанишек»)
Сейчас вот у меня встала задача: подобрать CMS/CMF для быстрой разработки проектов малой и средней сложности взамен WP. Рассматривал три CMS/CMF: Drupal, MODX и October CMS.
Drupal — отвалился сразу, так как он не многим гибче WordPress, да и больше похож на тупик, хотя из админки можно сразу формировать свои типы контента, таксономии поля и прочее.
MODX — много готовых решений, актуальных для России. Поработав с ним немного, мне показался достаточно простым и понятным и в целом приятным. Но насторожило:
1) отсутствие англоязычного комьюнити, как я понял MODX популярен только в странах СНГ, а это значит что на каждый второй вопрос, ответа не найдешь и возможно жить ему осталось не много
2) хранит PHP код в БД — это печалька, я думал CMF таким не занимаются
3) не нашел решений для быстрой реализации многих типовых задач, например: «админки» вне «админки» (Нужна, ибо простому пользователю работать со стандартной админкой MODX будет сложно, да и многие просят заточить управление сайта под своё «мировозрение». Для WP например есть много готовых решений для реализации этой задачи и проблемы это не представляет.)
October CMS — Laravel под капотом привлекает, но:
1) на данный момент October не популярен в России, а значит придется «всё-всё-всё» писать с нуля и соответственно изучать Ларку — это хорошо для самообучения и в дальнейшем пригодиться обязательно, но «здесь и сейчас» многие задачи не решить
2) по сравнению с MODX отпадают вопросы 2 и 3 (админка гибкая и можно сделать всё что нужно, но опять же п.1)
Но вопрос по сути вот какой: есть ли решения для October CMS, которые позволяют быстро создавать и управлять кастомными типами контента их выводом в админку и прочим (как у WordPress кастомными типами записей, таксономиями, полями и прочим из админки средствами плагинов типа Toolset) или тут всё придется каждый раз ручками писать как в Laravel?
Всё, сам разобрался с «октябрём»! Builder — вот это дополнение, то что мне нужно! Теперь однозначно выбираю October CMS, это реально лучшая CMS/CMF на сегодняшний день. Простая, легкая, гибкая! Да, нужно писать кучу велосипедов под неё, но оно я думаю того стоит.
Автор спасибо за статьи, ты направил на путь истинный) А то я бы сейчас в MODX ковырялся бы)
Да, Билдер рулит. А MODX можно использовать под лендинги и сайты-визитки — там где важна скорость рендеринга страницы, и идёт довольно типовая разработка. Drupal вообще порядком устарел для 2010-х.
October лучше других CMS для изучения в том числе из-за хорошей документации. Его аудитория непреклонно растет.
Сорри за некропостинг, но на модексе можно делать крутые вещи если проникнуться им. Но с тем, как его популярность резко скакнула, появились и некая прослойка, которых я называю расставлятелями тегов, но те в свою очередь гордо именуют себя программистами/разработчиками. Т.е. не зная совершенно ни каких то типовых запросов xPDO (внутренняя плюшка модекса, но можно пользовать и отдельно как класс, удобно), лепят непонятно что. Наверное с джумлы и вордпресса переползли. Причем так получилось, что я иду по следу одного из таких расставляторов — город небольшой, люди приходят — «Исправь, а?»:)
Но да, с тем, что модекс умирает — овнеры забивают, просят доната, или хотя бы в гите звезду поставить, 3-ю версию (если не ошибаюсь) обещают с 12-го года выпустить, сейчас только бетка висит в гите, и то сыроватая, крутится она на силах плечах небольшой группы отечественных разрабов по сути, ими же и продвигается. Причем группа потихоньку распадается — толковые ребята уходят из модекса кто куда.
В общем, по перечисленным примерам, я стал приглядываться к октябрю. Модекс уже стал плох, есть ощущение что скоро загнется. Но мне с ним было хорошо последние 5 лет :) Как с девушкой расстаюсь :)
>>1) отсутствие англоязычного комьюнити, как я понял MODX популярен только в странах СНГ, а это значит что на каждый второй вопрос, ответа не найдешь и возможно жить ему осталось не много
Шутка не удалась: https://forums.modx.com/ (всеязычное коммьюнити). А вообще MODX обороты не сбавляет, MODX3 анонсировали на середину лета, к примеру.
>>2) хранит PHP код в БД — это печалька, я думал CMF таким не занимаются
Храните в файлах, кто мешает?
>>3) не нашел решений для быстрой реализации многих типовых задач, например: «админки» вне «админки» (Нужна, ибо простому пользователю работать со стандартной админкой MODX будет сложно, да и многие просят заточить управление сайта под своё «мировозрение». Для WP например есть много готовых решений для реализации этой задачи и проблемы это не представляет.)
Так пишите решения сами, зачем искать? Всё делается, было бы желание и прямые руки, вот пример: https://blog.demo.devdevel.net/signin
Вам нужна система, где сможете «накликать» интерфейс, а таковых нет. Ну WP разве что. Drupal очень мощная и гибкая система (проработал с ней почти 10 лет; от визиток до сложных интернет-магазинов и высоконагруженных проектов). Знакомые «кликальщики» вполне неплохие сайты делали, разве что с темизацией были проблемы.
>>До этого работал с WordPress, но как говориться «вырос из его штанишек»)
Извините, но из «штанишек» вы не выросли…
Иногда данный функционал статических файлов начинает глючить, в админке показывает один код, в файле — совершенно другой. Даже в MODX3 мы не получим отказа от легаси-фукнционала CMS Etomite, от которой MODX унаследовала хранение кода в БД.
Это MODX то обороты не сбавляет? Если бы не Sterc и Вася Наумкин, хоронили бы этот MODX в этом, максимум в следующем году, спустя более 5 лет бесполезного ожидания релиза третьей версии.
По факту MODX LLC кинули свое сообщество, ну или просто облажались по-крупному, хотите вы это признавать или нет. Было столько планов, столько раз они перекраивались, но каждый раз было обещание, что это будет очередная революция. А чем по факту станет новый MODX3, все тем же Revo, но с интегрированным Composer и, о, Боже, новой страницей логина. Это стоило 5-ти лет ожидания? Да еще и с legacy ExtSJ. который даже не могут апдейтнуть до актуальной версии из-за лицензионнхы проблем. Я уже молчу, что ExtJS это сама по себе мертвая технология, приходящие в MODX новички вынуждены изучать технологию «в стол», т.к. за пределами этой CMS она никому не нужна.
Про ресурсы в БД, вы, уж извините меня в свою очередь, но от этого категорически стоило избавляться в MODX3. Пока же остается юзать костыль в виде Gitify. Ну удачи вам на сложных болших проектах с командой больше 1-3-х разработчиков и серьезной системой ветвления кода.
То, что делает сейчас ообщество для спасения MODX — дорогого стоит и я прекрасно понимаю, что такой ограниченной командой нельзя уже сделать революцию, вынужденно приходится идти эволюционным путем, т.к. времени уже просто нет. Тем не менее, это не отменяет того факта, что MODX, отставая технологически от современных аналогов на 2 шага, если не больше, вместо того, чтобы сделать 3, делает всего один и так и остается в догоняющих.
Stan, просто забейте на всё что я писал) За месяц всё поменялось, я полностью погрузился в Laravel и отказался от каких либо CMS. Мне помогли разобраться с MVC и CRUD генераторами, а дальше само всё пошло)
По поводу англоязычного комьюнити. И у MODX и у October оно достаточно большое, если судить по официальным Slack-чатам. В первом случае это ~1450 сидящих в главном канале, во втором — ~1150. Но у MODX явный перекос в популярности в сторону русскоязычного комьюнити. Взять хотя бы eCommerce, главным решением для которого является «русский» miniShop и болшинство его расширений заточены под сервисы в СНГ.
А куда вставлять {{ field_name }}?
Если я вставляю вывод этой переменной в статичной странице, то он просто ее выводит как {{ field_name }}
Вот скрин: https://image.ibb.co/i5YENx/2018_03_15_17_40_26.png
Прочитал: «Теги в October можно использовать исключительно в layouts, pages и partials. В контенте статических страниц (Static Pages) они не работают.»
Тогда не понятно зачем вообще нужны fields для страниц. Я ожидаю что выведу например image_field на статичной странице и смогу ее изменить в админке для этой статичной странице
Ты
{variable}забыл указать.В тексте статических страниц нужно использовать сниппеты.
У меня тег Form удаляется при создании static page, как исправить?
Приветствую, не подскажите как сделать вывод дочерних страниц с их контентом(кастомными полями)?
На данный момент такая возможность для Static Pages отсутствует.
Смотрите новую статью: https://zooks.ru/modx-to-october-cms-part4/
Builder в помощь.
Вот, к примеру, как сделать раздел с вложенными страницами https://vimeo.com/154415433
Подскажите, пожалуйста, как вывести значение чекбокса?
{variable name="comments" label="Включить комментарии" tab="Main" type="checkbox" options="1:Да|0:Нет"}{/variable}{{ comments }}
Выводится 1 либо 0. А как вывести value чекбокса?
Здравствуйте, подскажите а как можно вывести к примеру изображение прикрепленное к странице с помощью компонента «staticMenu»? К примеру как в MODX pdoResources, там просто прикрепил tv и в шаблоне указал tv.image