Меню в October CMS работает по принципу, схожему с созданием меню в WordPress.
Т.е. вместо вывода всего дерева или директории как в MODX мы сами настраиваем пункты и при необходимости выводим дочерние элементы.
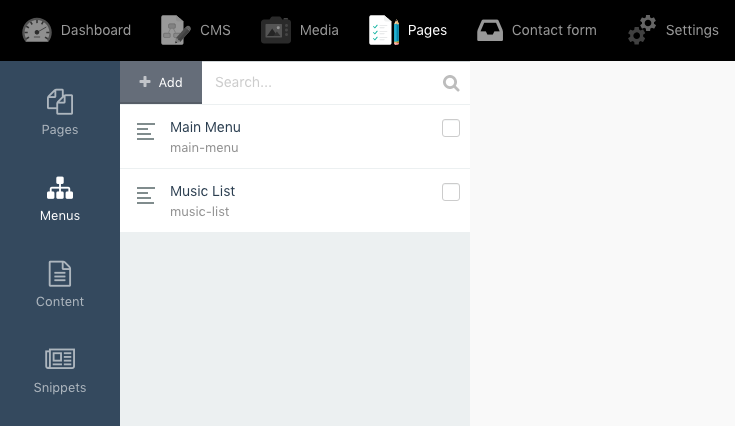
Первым наперво создаем меню: Pages - Menus - Add. В поле Code пишем название меню: main-menu.
Добавляем необходимые пункты меню и сохраняем.
Далее создаем паршл (чанк) под названием menu-items
<ul class="{{ class }}">
{% for item in items %}
<li class="{{ item.isActive or item.isChildActive ? 'active' : '' }} {{ item.items ? 'dropdown' : '' }}" >
<a {% if item.items %}class="dropdown-toggle" data-toggle="dropdown"{% endif %} href="{{ item.url }}" class="{{ item.viewBag.cssClass }}" >
{{ item.title }}
{% if item.items %}<span class="caret"></span>{% endif %}
</a>
{% if item.items %}
{% partial 'menu-items' items=item.items class='dropdown-menu' %}
{% endif %}
</li>
{% endfor %}
</ul>
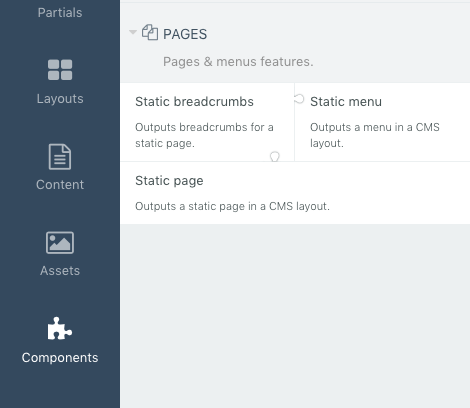
Добавляем вызов компонента Static Menu в нужном лейауте (layout). Либо его перетаскиванием на layout в админке, либо прописываем вызов в коде этого лейаута.
Не забываем указать название меню, которое мы создали ранее: main-menu.
[staticPage] useContent = 1 default = 0 [staticMenu] code = "main-menu" ==
Ниже в лейауте добавляем строку, которая и рендерит наше меню:
{% partial 'menu-items' items=staticMenu.menuItems class='nav navbar-nav' %}menu-items, как мы помним, – это название нашего паршла с кодом меню. Он вызывается рекурсивно, так что при смене путей или названия нужно поменять их в нем самом, а также в лейауте. Далее в параметре items мы передаем ему пункты меню из компонента, который по-умолчанию имеет название staticMenu, а также имя класса в class для ненумерованного списка <ul>, который используется для вывода меню в HTML-коде.
При необходимости можно создать несколько разных меню на странице. Для этого нужно всего лишь дать им разные имена и поправить параметры вызова паршла.
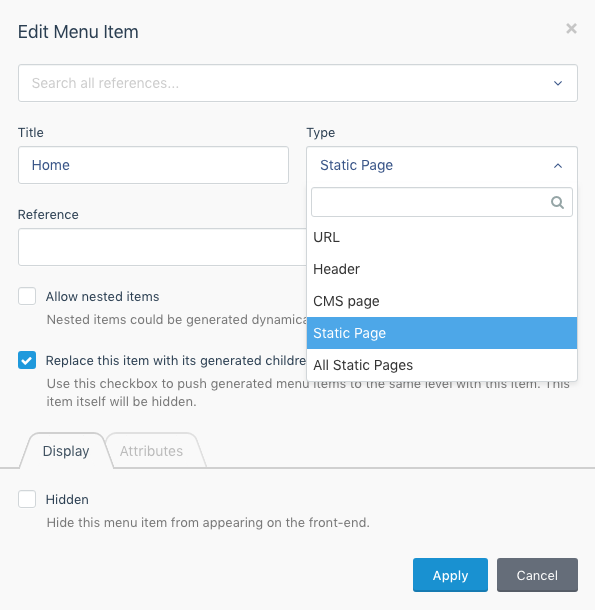
В качестве пунктов меню можно выбрать обычные страницы (Pages), статические (плагин Static Pages), а также все статические. Либо указать URL напрямую.
Хлебные крошки
Хлебные крошки (breadcrumbs) добавляются еще легче и не имеют никаких параметров, кроме alias. Также перетаскиваем наш компонент в нужное место лейаута или паршла.
{% component 'staticBreadcrumbs' %}
Если нужно кастомизировать внешний вид крошек, то устанавливаем текстовый курсор на слово component и в правом верхнем углу редактора в админке October нажимаем значок ветки.
Итог
Итак, теперь вы умеете делать меню и хлебные крошки. Этой информации, а также прошлых статей данной серии достаточно для интеграции лендингов и сайтов-визиток.
Данный функционал не уступает MODX. Однако следует отметить: слабым местом плагина Static Pages является то, что все файлы страниц размещаются на диске. При количестве страниц от нескольких сотен по тестам заметно некоторое снижение производительности, несмотря на наличие кэширования.
Поэтому под большие объемы данных рекомендуется создать свои плагины October под конкретные задачи. Именно это сильное место October. А за счет плагина Builder, скаффолдинг приложений становится доступен практически для всех. Его использование мы рассмотрим в следующих уроках.
Продолжение: Переход с MODX на October CMS. Часть 5-я: Плагин.








Хочу понемногу перейти из Modx Revo на October CMS, но возникают сложности которые в Modx решались намного проще.
1) По умолчанию cms идет с плагином Blog. В нем есть возможность создавать посты и категории. Установил плагин SEO Extension (добавляет meta-поля к постам и статическим страницам). Но к категориям не добавил. Layout назначить нельзя. Напоминает мне гемор с категориями в WP, когда нужно было лепить костыли к плагину All in one seo чтобы для категорий была возможность задать мета данные. Не понятно почему бы не сделать один тип страниц и выбирать для каждой нужный layout (категория, пост, главная и т.п.), а исходя из layout отображать в админке различные поля для заполнения (как в Modx с TV параметрами) ?
2) Плагин Static Pages. В чем разница между static pages и cms pages? В том что static имеют визуальный редактор? Почему не сделать также как для вопроса №2 (один тип страниц)?
3) В плагине Static Pages есть компонент static breadcrumbs, который отображает хлебные крошки для статических страниц. WTF? А что с категориями и постами блога, опять лепить костыли? Или создавать второй плагин для отображения хлебных крошек в блоге? А потом третий для еще каких-то типов страниц?
Возможно я чего-то недопонимаю в этой CMS. Подскажите пожалуйста, возможно Вы уже проходили это.
1) Почему же Layout назначить нельзя? При создании блога он назначается на общую страницу записи (Page).
Дает о себе знать мышление MODX (ресурс — шаблон). Здесь, в October, нет универсальных ресурсов, для которых назначаются шаблоны. Вызов компонентов добавляется либо на Layout, либо на Page, либо на Partial (например, если это паршл с меню).
К тому же расширять плагины самому совсем несложно: https://vimeo.com/108040919
2) Различие в том, что на Pages добавляется функционал через компоненты, работает разметка Twig, настраиваются пути, т.е. они предназначены для разработчиков.
А Static Pages созданы для контент-менеджеров с визуальным редактором и возможностью вставить сниппет (там где в MODX обычно вызываются чанки или сниппеты). Использование Static Pages не исключает использования Pages. Но для небольших сайтов вполне возможно обойтись только функционалом Pages.
3) Static Breadcrumbs относится к функционалу Static Pages. Для блога смотрите в магазине приложений:
https://octobercms.com/plugins/search?search=breadcrumbs
Мдя у меня с наскока не получилось, попытался шаблон блога натянуть и на меню сходу столкнулся ,мышление modx сказывается.Не совсем понимаю как сюда свои классы подтянуть .
{% for item in items %}
{{ item.title }}
{% if item.items %}{% endif %}
{% if item.items %}
{% partial 'menu-items' items=item.items class='dropdown-menu' %}
{% endif %}
{% endfor %}
Ну если для ul вот отсюда наверное items=staticMenu.menuItems class=’nav navbar-nav’ %}
то для других элементов как?
Также задаются параметры в вызове partial’а
{% partial 'menu-items' first_class='first' %}. И выводятся в нем через переменную{{ first_class }}.«слабым местом плагина Static Pages является то, что все файлы страниц размещаются на диске. При количестве страниц от нескольких сотен по тестам заметно некоторое снижение производительности, несмотря на наличие кэширования.»
Что имеете ввиду под диском? т.е сохраняются не в БД?
Да, Static Pages не сохраняет информацию в БД.
Есть плагин записи страниц в базу https://octobercms.com/plugin/rd-dynopages
Скажите, а как реализовать вывод по вложенным категориям? Чтобы можно было перейти из страницы категории-родителя в дочернюю. В Static Pages невозможно настроить необходимый вывод с компонента, на нем можно делать только обычные статические страницы. Поэтому пользуюсь Pages. Создаю страницу категории в url указываю /:category. А как сделать страницу субкатегории?