Не буду вдаваться в тонкости оптимизации, лишь дам совет по быстрому приведению в порядок.
Кое-кто до сих пор сидит на неподдерживаемой Evo из-за того, что она работает чуть быстрее. Я же рекомендую всегда использовать новейшее ПО. Поэтому разбираем на примере MODx Revolution.
1. Выводим внизу каждой страницы в комментарии:
<!-- [^t^], [^q^], [^qt^] -->
Что означает:
[^t^] — время, затраченное на генерирование страницы
[^q^] — количество запросов к базе данных
[^qt^] — время, затраченное на запросы к базе данных

На одном из проектов красовались безрадостные «цифры»:
<!-- 0,250, 62, 0,0038 -->
Особенно поразило значение 62, означающее количество запросов к базе данных. Даже в особо сложных случаях их должно быть как минимум втрое меньше.
Ну, собственно, начнем оптимизацию.
2. Убираем по максимуму все некешируемые чанки.
Из конструкций вида [[!chunk]] нужно убрать восклицательные знаки. Оставляем: сниппеты форм, регистрации и getPages.
Эфект роста производительности особенно заметен при включении кэширования главного и дополнительных меню.
3. Настраиваем минимальную вложенность чанков и сниппетов.
Вывод
<title>[[*pagetitle]]</title>
должен выводиться в шаблоне, а не в чанке head.
То же самое проделываем с тегами, которые задаются в плейсхолдерах, например description и keywords.
4. Лишние чанки и сниппеты не нужны.
Каждый дополнительный вызов замедляет работу MODx.
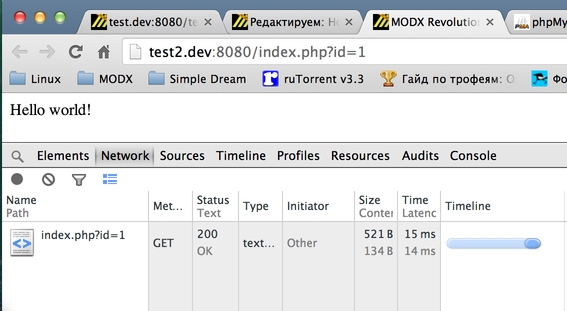
Проделав вышеуказанные манипуляции, смотрим на нашу статистику в исходном коде:
<!-- 0,052, 2, 0,0001 -->
Отличный результат! Запросов к б/д после генерации кэша всего 1-2, скорость генерации выросла в 5 раз. Количество запросов уменьшено на 60! Теперь сайт шустро грузится и не вызывает лишнего ожидания.

Итак мы ускорили свой MODx Revo. У вас может возникнуть вопрос: есть ли к чему стремиться? — Конечно, ведь чистый MODx без шаблонов на локальном сервере загружается за 15 мс. Собственно это и есть максимальная скорость.
Хочется отметить, что в большинстве случаев после оптимизации движка необходимо скинуть вес самой страницы, но это уже тема, достойная отдельного поста.
UPDATE: кроме вывода общего времени загрузки можно использовать плагин debugParser, который позволяет увидеть скорость загрузки каждого вызова без их поочерёдного отключения.




Выводим внизу каждой страницы в комментарии:
Где именно? в шаблоне, чанке, ресурсе?
Без разницы. Можно в чанке footer, но лучше в шаблоне.